CSS 网格布局是一种二维网络布局系统,允许您创建包含行和列的复杂的基于网格的布局。它是级联样式表 (CSS) 标准的一部分,专门用于构建用户界面和网页布局。与传统方法相比,CSS 网格布局提供了一种更复杂、更强大的方式来构建和定位网页上的元素。
网格布局提供了各种功能,如网格线、网格间隙、命名网格区域等,使其成为在网络上创建复杂且响应式布局的多功能工具。我们将在以下部分中研究所有这些内容。
定义 CSS 网格布局
以下是如何在 CSS 中定义网格布局的简单示例:
.container {
display: grid;
grid-template-columns: 100px 200px 100px;
grid-template-rows: 50px 100px;
}
.item {
border: 1px solid black;
padding: 10px;
}
/* Example usage of grid areas */
.item1 {
grid-column: 1 / 3;
grid-row: 1 / 2;
}
.item2 {
grid-column: 2 / 4;
grid-row: 2 / 3;
} 在此示例中:
.container 元素设置为 display: grid,表示它将使用网格布局。
grid-template-columns 和grid-template-rows 定义网格中列和行的大小和数量。
.item 元素表示要放置在网格中的项目。
grid-column 和 grid-row 属性用于指定网格中项目的位置。
网格容器
您可以通过声明display: grid或grid-template- 定义rows 和 grid-template-columns,表示网格上相邻行之间的空格。
下图突出显示了网格布局中的第一行轨道:

可以创建网格轨道:
使用 grid-template-columns 和 grid-template-rows,以及速记网格或 grid-template 属性。
通过将网格项定位在显式网格中创建的轨道之外,在隐式网格中实现。
CSS 网格布局: 使用 grid-template-columns 的网格轨道
以下示例演示属性 grid-template-columns: 250px 250px 250px 创建网格布局具有三列,每列宽度为 250px -
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: 250px 250px 250px;
background-color: lightcyan;
border: 2px solid red;
padding: 5px;
}
.grid-container > div {
background-color: violet;
border: 2px solid red;
padding: 10px;
}
</style>
</head>
<body>
<div class="grid-container">
<div>Grid Item 1</div>
<div>Grid Item 2</div>
<div>Grid Item 3</div>
<div>Grid Item 4</div>
<div>Grid Item 5</div>
<div>Grid Item 6</div>
</div>
</body>
</html> CSS 网格布局: 使用 fr 单位的网格轨道
网格允许您以各种长度单位定义轨道,包括新的"fr"单位,表示网格容器中可用空间的一部分。
以下示例演示了属性 grid-template-columns: 1fr 1fr 1fr;创建一个包含三列的网格布局,每列的宽度为 1fr -
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
background-color: lightcyan;
border: 2px solid red;
padding: 5px;
}
.grid-container > div {
background-color: violet;
border: 2px solid red;
padding: 10px;
}
</style>
</head>
<body>
<div class="grid-container">
<div>Grid Item 1</div>
<div>Grid Item 2</div>
<div>Grid Item 3</div>
<div>Grid Item 4</div>
<div>Grid Item 5</div>
<div>Grid Item 6</div>
</div>
</body>
</html> CSS 网格布局: 网格轨道不等大小
以下示例演示属性 grid-template-columns: 1fr 2fr 1fr;创建一个具有三个不等列的网格布局,第一列和第三列占用相等的空间 (1fr),而第二列占用双倍的空间 (2fr) -
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: 1fr 2fr 1fr;
background-color: lightcyan;
border: 2px solid red;
padding: 5px;
}
.grid-container > div {
background-color: violet;
border: 2px solid red;
padding: 10px;
}
</style>
</head>
<body>
<div class="grid-container">
<div>Grid Item 1</div>
<div>Grid Item 2</div>
<div>Grid Item 3</div>
<div>Grid Item 4</div>
<div>Grid Item 5</div>
<div>Grid Item 6</div>
</div>
</body>
</html> CSS 网格布局: 网格轨道灵活和绝对大小
以下示例演示了属性 grid-template-columns: 1fr 2fr 100px;创建一个具有三个不等列的网格布局,第一列占用 1fr 的可用空间,第二列占用 2fr,第三列的固定宽度为 100px -
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: 1fr 2fr 100px;
background-color: lightcyan;
border: 2px solid red;
padding: 5px;
}
.grid-container > div {
background-color: violet;
border: 2px solid red;
padding: 10px;
}
</style>
</head>
<body>
<div class="grid-container">
<div>Grid Item 1</div>
<div>Grid Item 2</div>
<div>Grid Item 3</div>
<div>Grid Item 4</div>
<div>Grid Item 5</div>
<div>Grid Item 6</div>
</div>
</body>
</html> CSS 网格布局: 网格轨道使用repeat()
repeat()符号对于具有许多轨道的大型网格非常有用,可以定义网格内重复轨道大小的模式。
下面的代码定义了三列,每个大小为 250px。
.grid-container {
display: grid;
grid-template-columns: 250px 250px 250px;
} 上面的代码也可以写为:
.grid-container {
display: grid;
grid-template-columns: repeat(3, 250px);
} 下面的示例演示了属性 grid-template-columns:repeat(3, 250px ) 创建一个包含三列的网格布局,每列宽度为 250px -
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: repeat(3, 250px);
background-color: lightcyan;
border: 2px solid red;
padding: 5px;
}
.grid-container > div {
background-color: violet;
border: 2px solid red;
padding: 10px;
}
</style>
</head>
<body>
<div class="grid-container">
<div>Grid Item 1</div>
<div>Grid Item 2</div>
<div>Grid Item 3</div>
<div>Grid Item 4</div>
<div>Grid Item 5</div>
<div>Grid Item 6</div>
</div>
</body>
</html> 网格布局中的重复符号允许您为曲目列表的一部分创建重复模式。
以下示例演示了 grid-template-columns: 60px Repeat(4, 1fr) 60px;属性创建一个六列的网格布局,第一列的固定宽度为 60px,接下来的四列的宽度为可用空间的 1fr,最后一列的宽度为 20px -
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: 60px repeat(4, 1fr) 60px;
background-color: lightcyan;
border: 2px solid red;
padding: 5px;
}
.grid-container > div {
background-color: violet;
border: 2px solid red;
padding: 10px;
}
</style>
</head>
<body>
<div class="grid-container">
<div>Grid Item 1</div>
<div>Grid Item 2</div>
<div>Grid Item 3</div>
<div>Grid Item 4</div>
<div>Grid Item 5</div>
<div>Grid Item 6</div>
</div>
</body>
</html> The以下示例演示了 grid-template-columns:repeat(3, 100px 150px);属性创建三对列宽,其中每对由一列 100 像素的列和一列 150 像素组成 -
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: repeat(3, 100px 150px);
background-color: lightcyan;
border: 2px solid red;
padding: 5px;
}
.grid-container > div {
background-color: violet;
border: 2px solid red;
padding: 10px;
}
</style>
</head>
<body>
<div class="grid-container">
<div>Grid Item 1</div>
<div>Grid Item 2</div>
<div>Grid Item 3</div>
<div>Grid Item 4</div>
<div>Grid Item 5</div>
<div>Grid Item 6</div>
<div>Grid Item 7</div>
<div>Grid Item 8</div>
<div>Grid Item 9</div>
<div>Grid Item 10</div>
</div>
</body>
</html> CSS 网格布局: 隐式和显式网格
以下示例演示具有显式列大小的网格布局,并自动调整隐式网格的行间距 -
grid-template-columns 属性创建三列,每列的宽度为可用区域的 1fr。
grid-column 和 grid-row,其中正斜杠 (/) 前后的值表示开始线和结束线。
如果区域仅跨越一个轨道,则可以跳过结束值。
.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 50px;
}
.item1 {
grid-column: 1 /3;
grid-row: 1 / 4;
}
.item2 {
grid-column: 2;
grid-row: 2 / 5;
} 网格单元
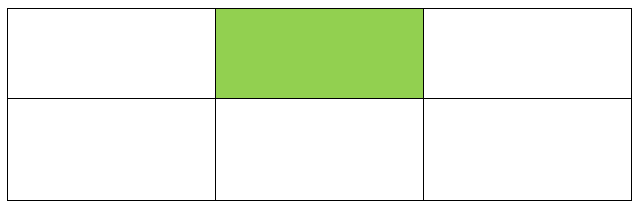
网格单元是网格上的最小单元。
下图演示了网格的第二个单元。

网格区域
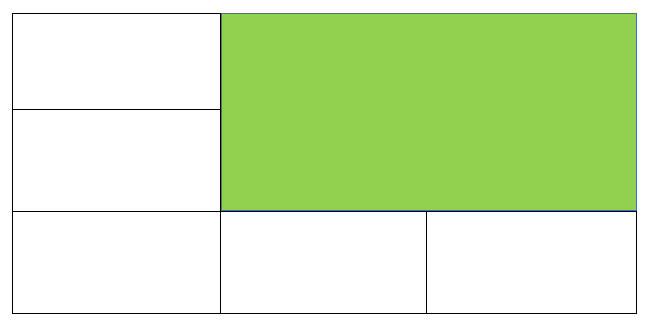
当项目按行或列跨越一个或多个单元格时,就会创建网格区域。网格区域必须具有矩形形状。无法创建 L 形区域。
下图演示了网格区域,该区域跨越两列和两行。

装订线
CSS属性grid-column,grid-row,速记间隙可用于在网格单元格之间创建间距或小巷。
column-gap、row-gap和gap 被加上了 grid-prefix 前缀,分别成为 grid-column-gap、grid-row-gap 和 grid-gap。
所有浏览器现在都支持无前缀值,为了兼容性和安全性,将带前缀的版本保留为别名。
以下示例演示了列之间有 10px 间隙的网格布局行之间的间隙为 20px -
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
column-gap: 10px;
row-gap: 20px;
column-gap: 10px;
row-gap: 1em;
border-radius: 5px;
background-color: lightgreen;
}
.grid-container > div {
border: 2px solid lightgreen;
background-color: red;
padding: 1em;
color: white;
}
</style>
</head>
<body>
<div class="grid-container">
<div>Grid Item 1</div>
<div>Grid Item 2</div>
<div>Grid Item 3</div>
<div>Grid Item 4</div>
<div>Grid Item 5</div>
</div>
</body>
</html> 嵌套网格
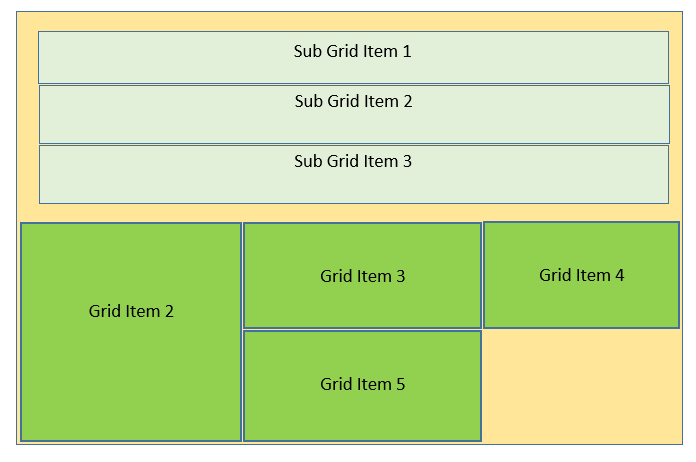
嵌套网格指示将网格容器放置在其他网格项内。
下图演示了这三个- 具有两个定位项目的列网格布局。第一个网格项目包含子项目。由于这些子项不是网格的直接子项,因此它们不参与网格布局并出现在正常文档流中。

CSS 网格布局: 没有子网格的嵌套
当您将 display: grid 应用于 item1 并提供轨道定义时,它充当嵌套网格容器,并且项目基于此新网格结构对齐.
这是一个示例 -
<html>
<head>
<style>
.grid-container {
gap: 3px;
background-color: lightgreen;
display: grid;
grid-template-columns: repeat(3, 1fr);
padding: 5px;
}
.grid-item {
background-color: red;
padding: 10px;
color: white;
}
.item1 {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
grid-column: 1 / 4;
}
.nested-item {
border: 2px solid red;
background-color: violet;
padding: 10px;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item item1">
<div class="nested-item">Sub Grid item 1</div>
<div class="nested-item">Sub Grid item 2</div>
<div class="nested-item">Sub Grid item 3</div>
</div>
<div class="grid-item">Grid Item 2</div>
<div class="grid-item">Grid Item 3</div>
<div class="grid-item">Grid Item 4</div>
<div class="grid-item">Grid Item 5</div>
</div>
</body>
</html> CSS 网格布局: Subgrid
Subgrid 允许创建嵌套网格,使轨道定义与父网格保持一致。
要实现子网格,您可以通过将 grid-template-columns: Repeat(3, 1fr) 更改为 grid-template-columns: subgrid 来修改嵌套网格示例,从而使其能够保留轨道定义项目布局的父网格。
.item1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
display: grid;
grid-template-columns: subgrid;
} 使用 z-index 对项目进行分层
当网格项目位于同一单元格中时,可以使用 z-index 大于网格项 1,它将出现在 box1 下面的堆栈中 -
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 50px;
background-color: lightgreen;
}
.grid-item {
border: 2px solid lightgreen;
background-color: red;
padding: 10px;;
color: white;
}
.item1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
z-index: 2;
}
.item2 {
grid-column-start: 1;
grid-row-start: 2;
grid-row-end: 4;
z-index: 1;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item item1">Grid Item 1</div>
<div class="grid-item item2">Grid Item 2</div>
<div class="grid-item">Grid Item 3</div>
<div class="grid-item">Grid Item 4</div>
<div class="grid-item">Grid Item 5</div>
</div>
</body>
</html>